There is no easy way to add additional fields to a default Joomla 1.5 registration form. This can be done by installing third party extensions or changing some core Joomla files. Changing core files is normally not recommended as Joomla update may overwrite them. If you upgrade to Joomla 1.6/1.7 it can be achieved much easier as explained in this article. However if you don’t want to upgrade this article explains how you can add additional field by changing core files.
In this example we will add an optional “Address” field to a default Joomla 1.5 registration form, but obviously you can add more fields if required.
1. Add additional field to the database table
Login into your phpMyAdmin control panel, open jos_users table, click on Structure tab.
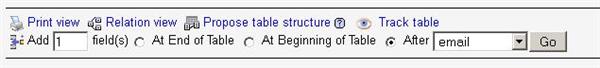
Add 1 field After email and click GO
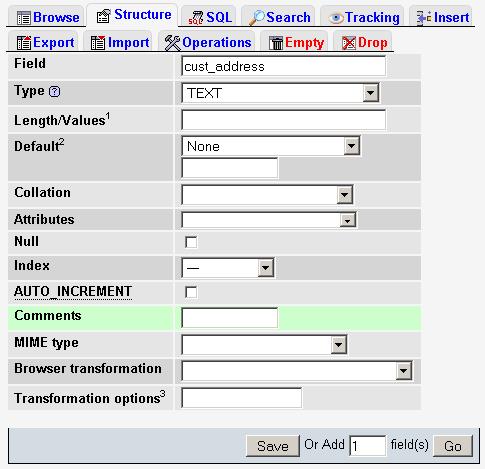
Fill following fields:
Field: cust_address
Type: TEXT
Click SAVE
2. Change registration form
This will add a new address field into user registration form.
Edit file: components/com_user/views/register/tmpl/default.php
In section:
<form action=”<?php echo JRoute::_
after
<tr>
<td height=”40″>
<label id=”emailmsg” for=”email”>
<?php echo JText::_( ‘Email’ ); ?>:
</label>
</td>
<td>
<input type=”text” id=”email” name=”email” size=”40″ value=”<?php echo $this->escape($this->user->get( ’email’ ));?>” maxlength=”100″ /> *
</td>
</tr>
Add following code:
<tr>
<td height=”40″>
<label id=”cust_address” for=”cust_address”>
<?php echo JText::_( ‘Address’); ?>:
</label>
</td>
<td>
<input type=”text” id=”cust_address” name=”cust_address” size=”40″ maxlength=”200″ value=”<?php echo $this->user->get(‘cust_address’); ?>”/>
</td>
</tr>
3. Add a new variable to user.php
This will ensure new Address entry is saved to the database.
Edit file: libraries/joomla/database/table/user.php
Just after:
class JTableUser extends JTable
{
Add:
var $cust_address = null;
4. Change the back-end
This will allow to view and edit new Address field in the back-end.
Edit file: administrator/components/com_users/views/user/tmpl/form.php
In section:
<form action=”index.php” method=”post” name=”adminForm” autocomplete=”off”>
after:
<tr>
<td>
<label for=”email”>
<?php echo JText::_( ‘Email’ ); ?>
</label>
</td>
<td>
<input type=”text” name=”email” id=”email” size=”40″ value=”<?php echo $this->user->get(’email’); ?>” />
</td>
</tr>
Add following code:
<tr>
<td>
<label for=”cust_address”>
<?php echo JText::_( ‘Address’); ?>
</label>
</td>
<td>
<input type=”text” name=”cust_address” id=”cust_address” size=”40″ value=”<?php echo $this->user->get(‘cust_address’); ?>” />
</td>
</tr>
Tested on Joomla 1.5.23

Leave a Reply