After upgrading to Joomla 3, images in articles on some of my websites started being displayed without borders even when I specified 1px border Tiny MCE editor’s image dialog.

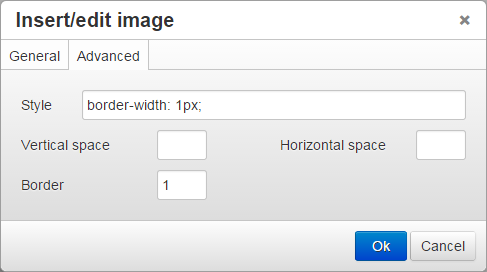
Note: code border-width: 1px; in Style field is added automatically by Tiny MCE after entering 1 in the Border field.
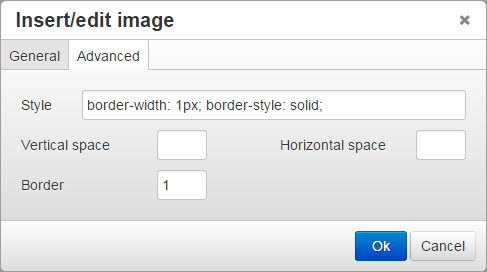
One way to resolve this would be manually adding border-style: solid; in the Style field, after border-width: 1px;

This works, but it’s time consuming and very easy to forget. What I ended-up doing was adding following code to the template’s CSS stylesheet:
img {
border-style: solid;
}
This restored functionality to display images with border by simply entering 1 in the Border field.

Leave a Reply